Research, ideation, and prototyping of a solution to the most frustrating part of a remote collaboration — communication.
As a UX designer, I was tasked with creating a solution for a collaboration application that would add value to users by helping them connect and collaborate more effectively.
Client
My client OptiMize is a non-profit looking to leverage community to allow members to work together remotely in a way that adds value to their process. They want to get more people to use the platform and help users become more efficient in their daily communication with colleagues.
I was wondering, what are the problems users face in their current remote communication with colleagues? What would improve the communication process?
Research
I decided to start my research with user interviews to understand their challenges in daily collaboration. I chose this method as the most time-efficient. While creating a research plan, I started to think about interview questions. What questions would help me to get the most informative answers?
Drawing a collaboration mind map in my sketchbook helped me to structure my thoughts.
Who would be my interviewee? Employed users and entrepreneurs working with digital products. Working professionals. Adults 25–65 y.o.
Location of the interviews: face-to-face street interviewing.
I needed to know how users collaborate with their colleagues, what they don’t like about their remote communication, and what could bring an improvement to their daily experience❓
Examples of the questions I asked:
How often do you work remotely?
How do you communicate and collaborate with colleagues in the office and remotely?
What are the pain points in remote communication with your colleagues?
What would improve your remote communication experience?
Tell me about your most recent group brainstorming experience.
I interviewed 7 people: 3 males and 4 females, age from 23 to 65 years old. Most of them are working professionals, one student.
While going through my interview notes, one trend stood out from the answers. It was frustrating for users having to deal with so many different collaboration tools every day. They wanted to have “one general application” or “a single tool for online meetings and messaging”.
Problem statement
Dealing with multiple tools for communication with colleagues frustrates users. They are willing to have all communication tools gathered in one app.
The app should help users to minimize the effort they put into daily remote communication with their colleagues. The app will bring additional value to their process by offering different options for group communication in one place.
I proceeded to secondary research to check if there was an existing solution to this problem. It didn't seem like there was a solution just yet. My research showed the most frustrating part of remote collaboration to be communicating with colleagues.
Solution
The app will bring users’ daily communication to a new level. Instead of using several different tools for communication with their colleagues, they will have all the features they need in one place. It will allow users to make video calls, send messages, assign tasks, and share files without leaving the application.
Ideation
I started my ideation with user flow to understand how the user gets from the directory to my feature and how will navigation will work in my app.
After the user flow became clear, I proceeded to sketch wire flows.
Wire flows brought me to paper prototypes
Testing and feedback
My paper prototype got tested during a testing session. I was able to gather valuable feedback from my users:
A way to navigate back was missing
Some of my icons were misleading (phone icon to video icon, envelope icon to chat icon)
During video call there should be a button to open the log
Too much things on the screen -> hide menu bar when not needed
Contact list — add small phone icons next to the name, to be able to call directly to this person
When assigning tasks would be good to receive a note to your inbox
Today’s window — responsive, trash, check out
💡 During feedback session people really liked the idea to be able to create a task during the video call.
Clickable Prototype
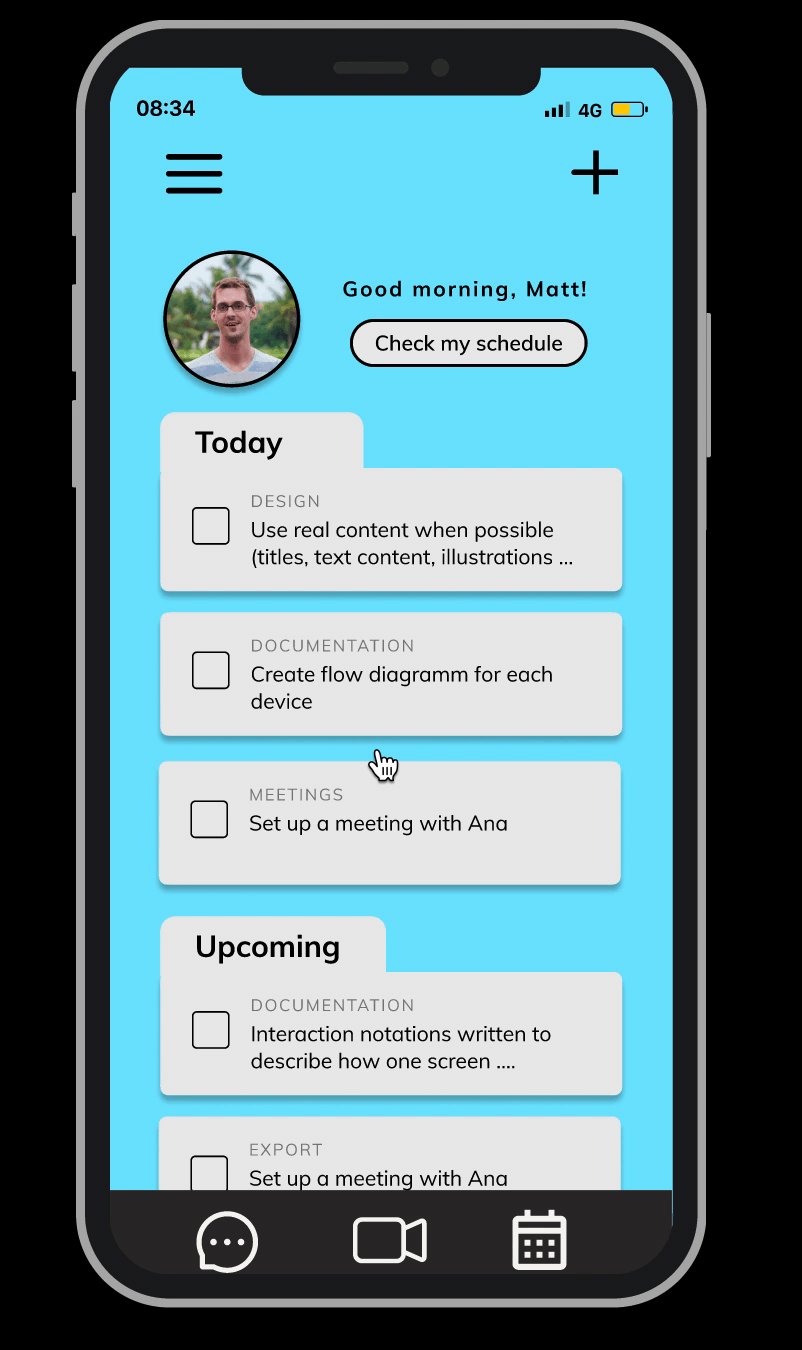
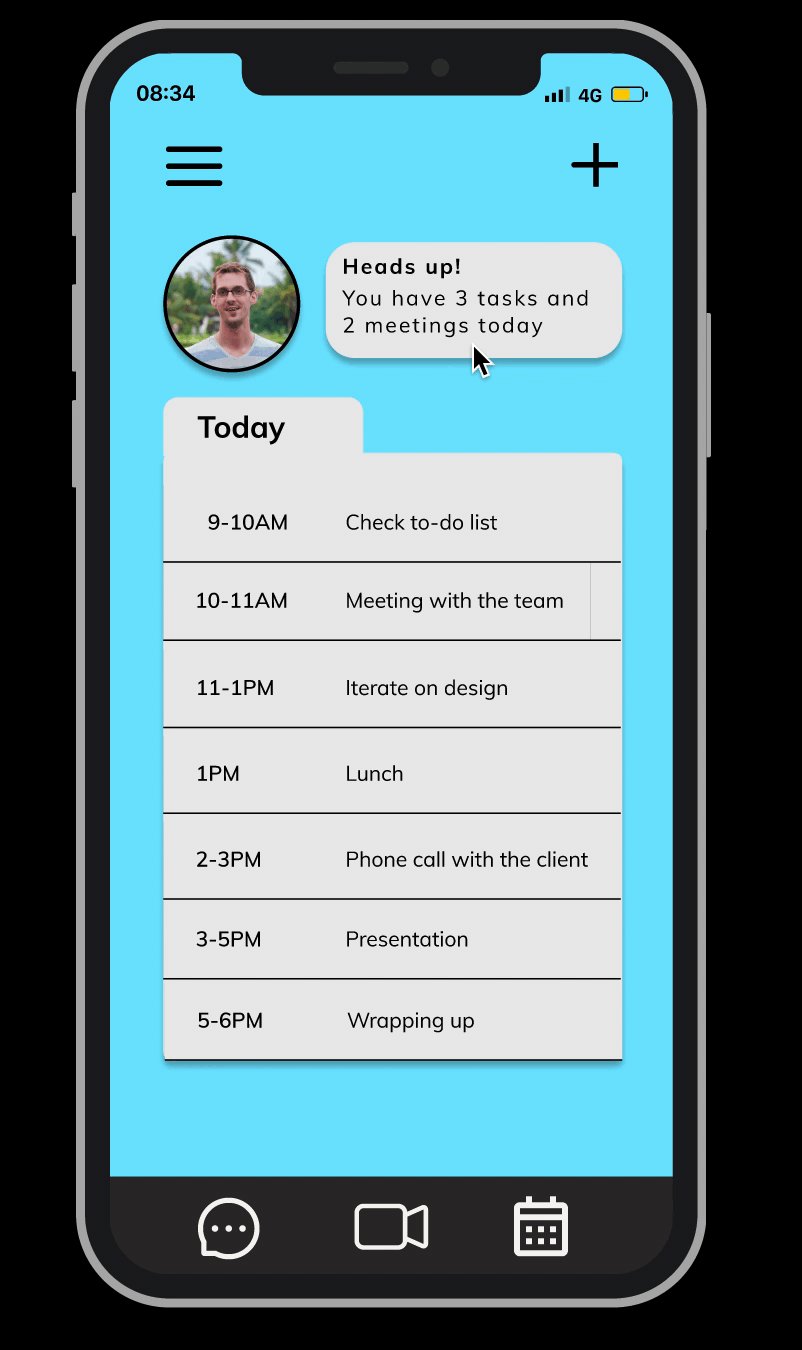
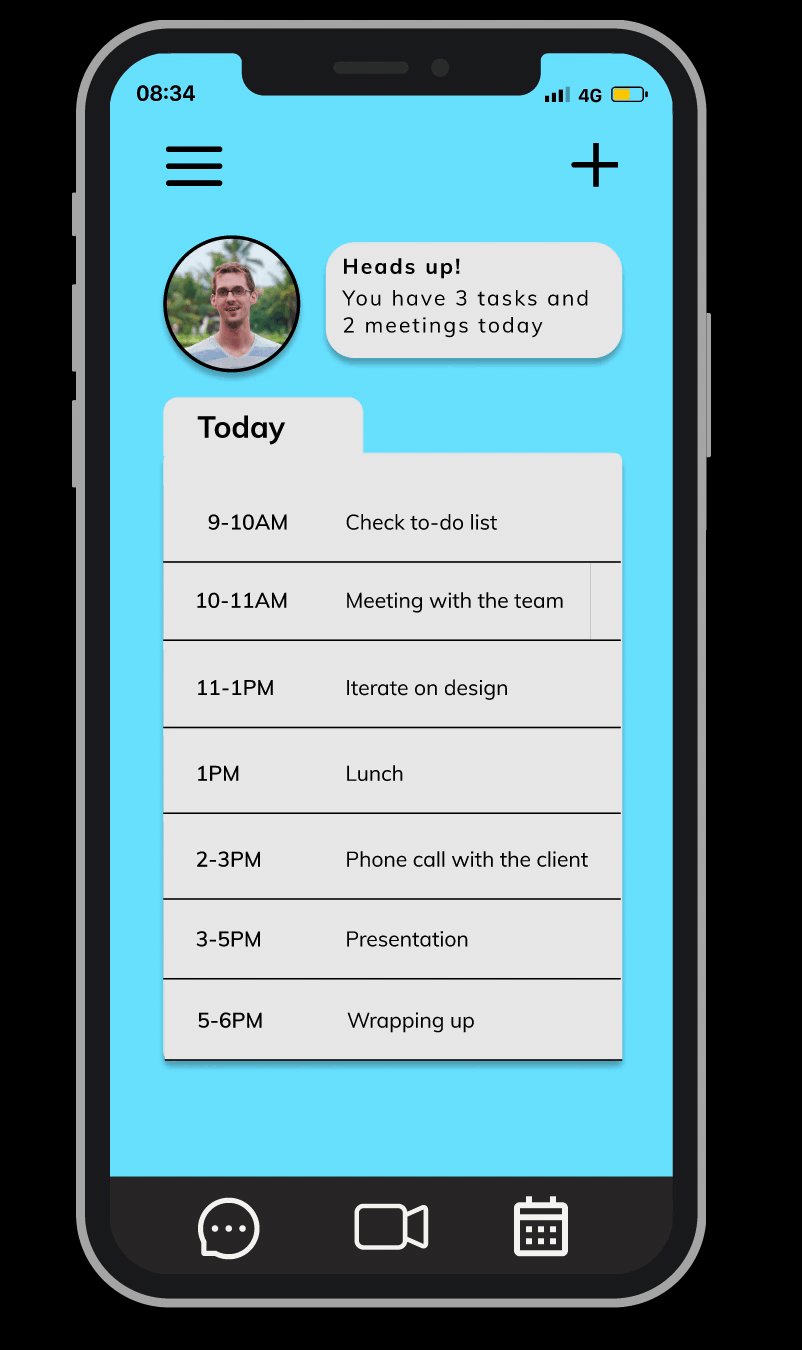
Taking feedback into account I created a clickable prototype in Balsamiq (see GIF below) to allow users to interact with the product.
Here is my prototype made in Figma.